表示速度を改善するWPプラグイン導入時の不具合

はじめに
サイトのアクセスアップには表示速度の改善が重要です。表示速度が検索順位に影響しますし、表示までの時間が長いと即離脱されてしまいます。最近はスマホでの閲覧が多くなり、LTE環境でもストレスなく表示できるようなサイト構築が必要です。
そこで、WordPressを利用したサイトを立ち上げて約10記事を投稿後、下記のプラグインをインストールしました。
- Optimize Database after Deleting Revisions 4.4.2
- EWWW Image Optimizer 4.0.6
- a3 Lazy Load 1.8.2
- WP Fastest Cache 0.8.7.5 (無料版)
インストール後、一部の画像がスマホで表示されない不具合が発生しました。(パソコンでは表示されます) 本投稿では、不具合の状況とその対処方法をご紹介します。
サイト構築環境
サイト構築環境は以下の通りです。
| サーバー | エックスサーバー(X10) |
| MySQL | Ver 5.7 |
| PHP | Ver 7.0.18 |
| mod_pagespeed | オン |
| WordPress | 4.8.2 |
| WPテーマ | elephant-single 1.5.6 |
プラグインの説明
Optimize Database after Deleting Revisions 4.4.2
投稿記事を作成中、何度も「下書きとして保存」をクリックしますよね。その度に、変更前のデータ、及びリビジョンデータが蓄積されていきます。蓄積されたデータ量が大きくなると、表示速度が遅くなる一因になります。プラグイン「Optimize Database after Deleting Revisions」は、古いデータを自動で削除してくれます。また、リビジョンデータを必要最小限のサイズに小さくしてくれます。
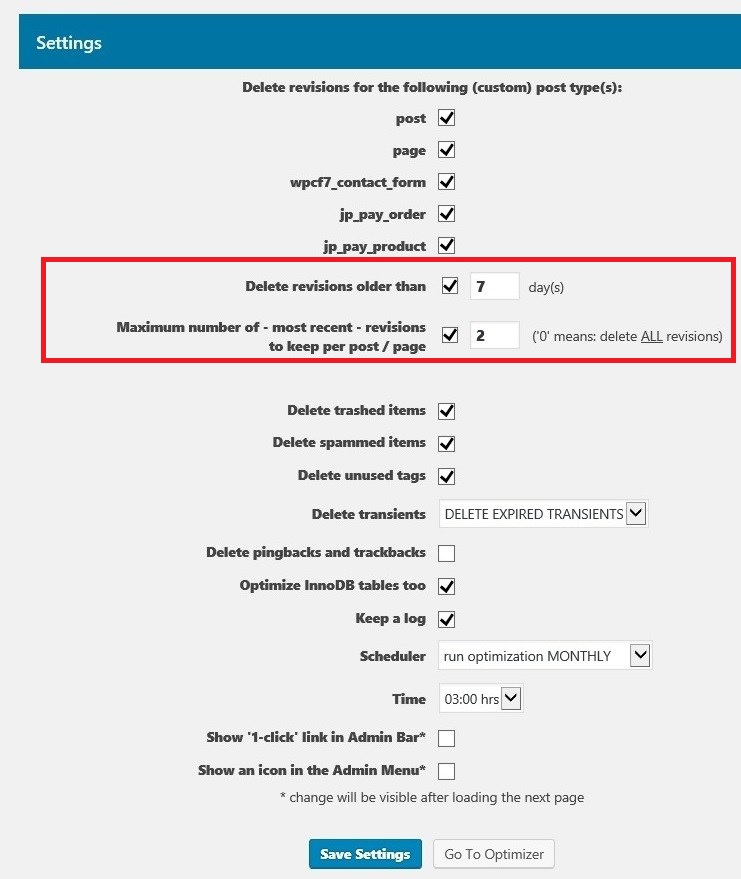
設定
チェックした項目は下図の通りです。「Delete revisions older than」と「Maximum number of -most recent- revisions to keep per post/page」の数値設定は適度に小さな値がいいでしょう。

EWWW Image Optimizer 4.0.6
投稿記事に使用する画像ファイルサイズが大きいと、サイトの表示速度を低下させる大きな要因になります。プラグイン「EWWW Image Optimizer」を導入することによって下記の機能を利用できます。
- 画像ファイルのアップロード時に、自動でファイルサイズを圧縮してくれます
- 過去にアップロードした画像を検出し、ファイルサイズの一括圧縮してくれます
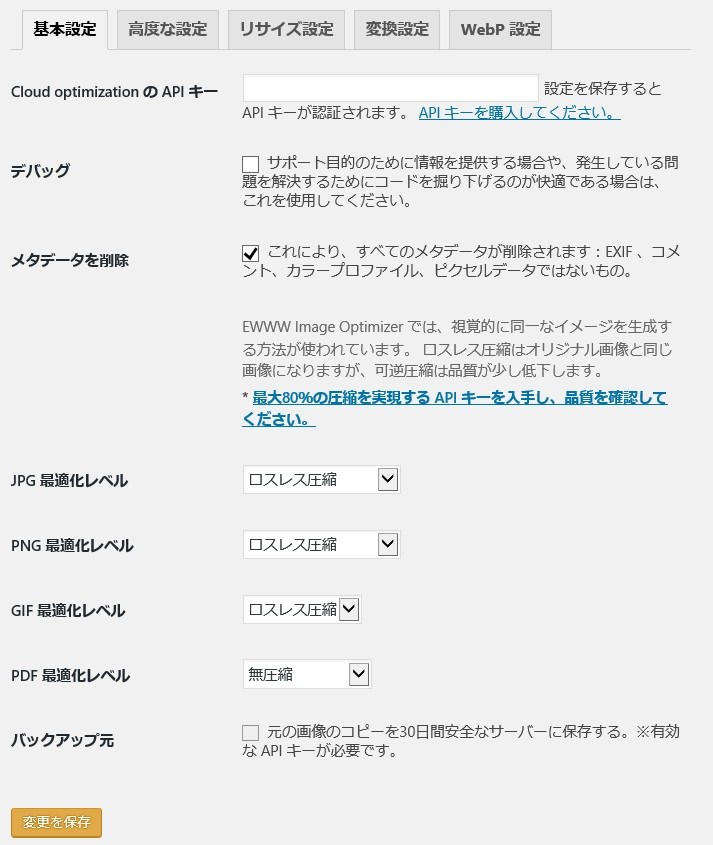
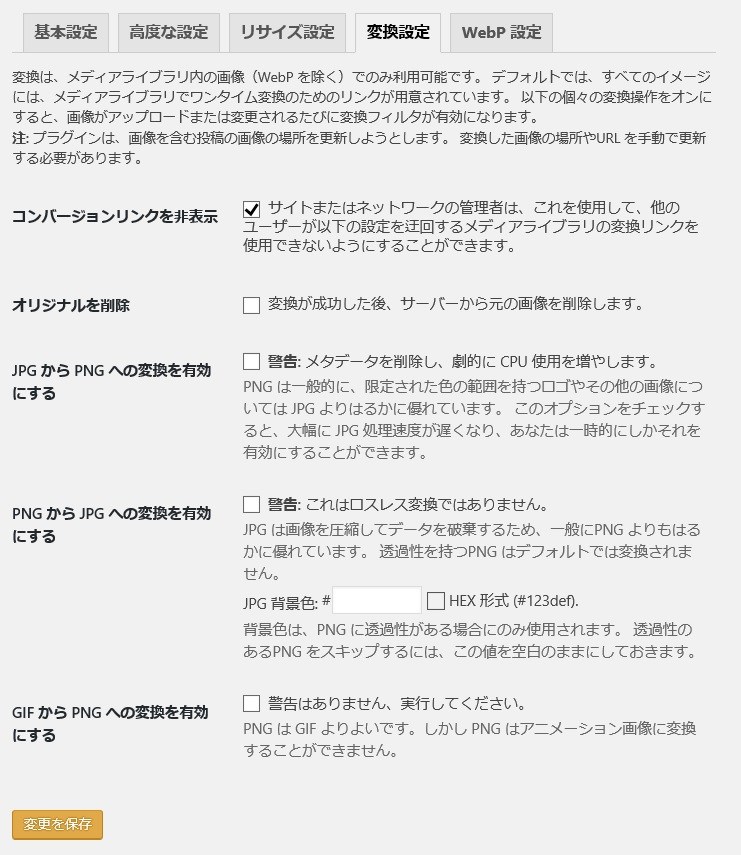
設定
「基本設定」では、「メタデータを削除」にチェックを入れます。

「変換設定」では、「コンバージョンリンクを非表示」にチェックを入れます。

その他の項目に関しては、インストール時の設定のままでOKです。
a3 Lazy Load 1.8.2
サイトを表示する際に画像や動画を遅らせて読み込むようにして、サイト表示を高速化するプラグインです。他にも似た機能のプラグインが多くあるのですが、
- 画像ファイルだけでなく Youtube動画も遅延読み込みできる
- プラグインの更新が定期的に行われている
- 設定が簡単
の理由で「a3 Lazy Load」 を選択しました。
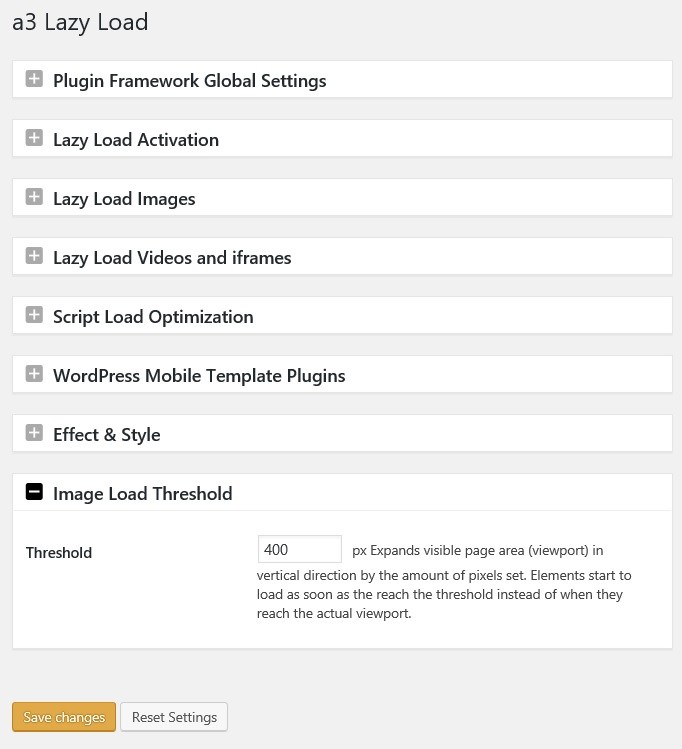
設定
スマホで画面をスクロールした時の表示を確認して、「Image Load Threshold」の値を「400」にしました。

WP Fastest Cache 0.8.7.5 (無料版)
キャッシュ系プラグインの情報はネットに多くあります。2017年12月現在では「WP Fastest Cache」の不具合情報が最も少ないようです。また設定も分かりやすいので、WP Fastest Cacheを評価しました。
定期的なキャッシュ更新の他、新規投稿時にも自動でキャッシュが更新されます。 なお、無料版ではモバイルのキャッシュに対応していないので注意下さい。有料版はモバイルのキャッシュに対応しています。
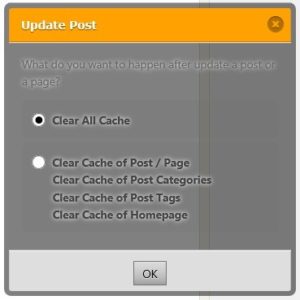
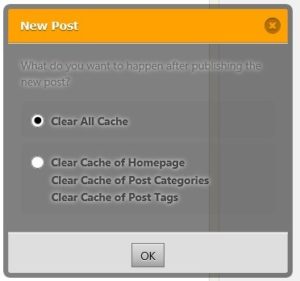
設定
設定画面は下記の通りでOKです。
 |  |  |
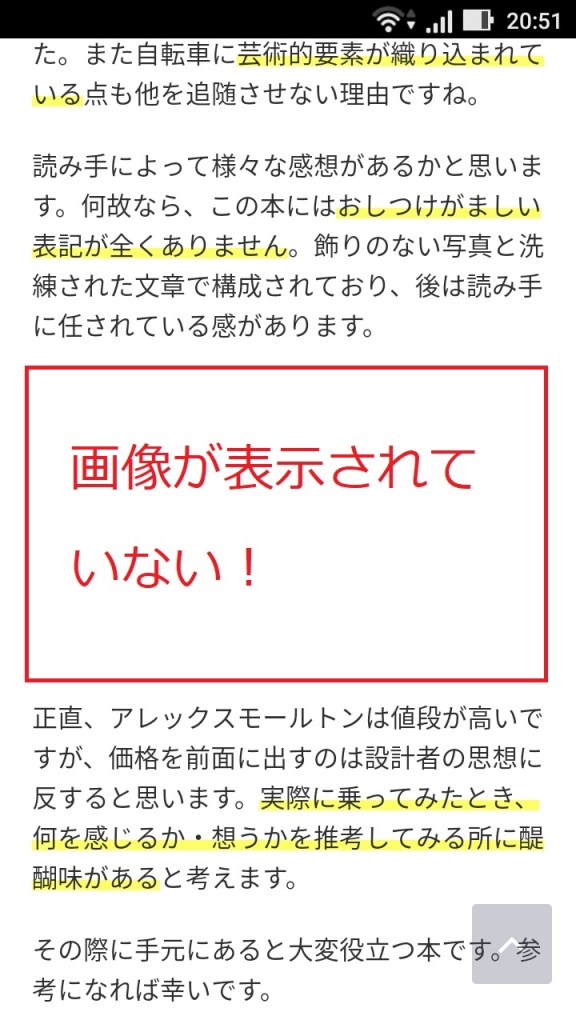
スマホで一部の画像が表示されない!
プラグイン導入後、パソコンでは表示されている画像がスマホでは表示されない不具合を確認しました。下図はスマホの画面のスクリーンショットです。(赤字は説明用の追記です)

対策結果は以下の通りです。
まとめ
サイトの表示速度が遅いと記事を見てくれません。つまり、サイト表示の高速化はとても重要です。一方、特にキャッシュ系プラグインは不具合が発生する可能性があります。ネット上に様々な不具合報告がありますが、その症状は各々の環境に強く依存します。よって、インストール前にバックアップを行って慎重に評価しましょう。
※今回の不具合では、投稿記事に使った一部の画像ファイルを再アップロードする必要がありました。バックアップは大切です!
| (adsbygoogle = window.adsbygoogle || []).push({}); | amzn_assoc_ad_type ="responsive_search_widget"; amzn_assoc_tracking_id ="amsmas01hy-22"; amzn_assoc_marketplace ="amazon"; amzn_assoc_region ="JP"; amzn_assoc_placement =""; amzn_assoc_search_type = "search_widget";amzn_assoc_width ="336"; amzn_assoc_height ="280"; amzn_assoc_default_search_category =""; amzn_assoc_default_search_key ="";amzn_assoc_theme ="light"; amzn_assoc_bg_color ="FFFFFF"; |




